
Unreal Engineはサーバークライアントモデルで、1台のサーバーをホストにして複数のクライアントが参加して同時に遊べる環境を簡単に構築できるらしいので、それをテストしてみようと思います。
流れとしては
- 既存のThird Personプロジェクトを利用して、サーバーアプリとクライアントアプリを作成
- ローカPC(IPは、127.0.0.1)でサーバープログラムを動かして、同じくローカルからクライアントアプリを複数起動させる
という手順で進めていきたいと思います。
1.ThirdPersonプロジェクトを作成
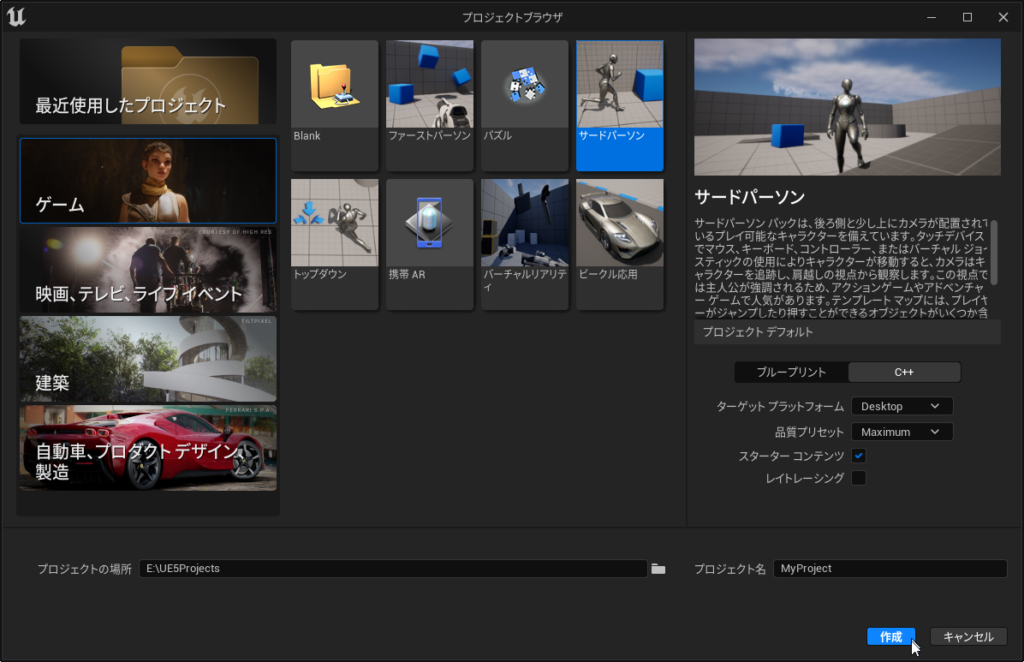
前回タスクバーにピン留したUE5のアイコンをクリックしてUnreal Engineを起動し、ゲーム>サードパーソンを選択。
プロジェクトデフォルトの設定(画面右下)は、「C++」を選択。
プロジェクト名は「TestProject」にする。
※他の名前でも良いけど、この名前は色々なところで使うので、この記事を見ながら試すならTestProjectにしておくのが吉。決してThirdPersonという名前にはしないように。

2.エディタ・サーバー・クライアントビルドの準備
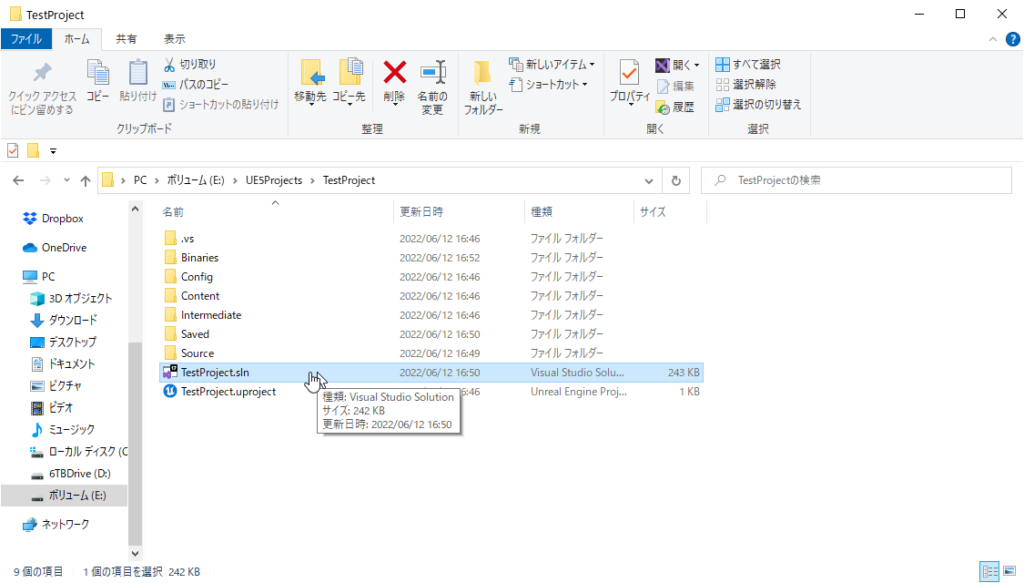
TestProjectを作成したフォルダ(以下、ルートフォルダ)を開き、TestProject.slnをダブルクリックしてVisual Studioで開く。

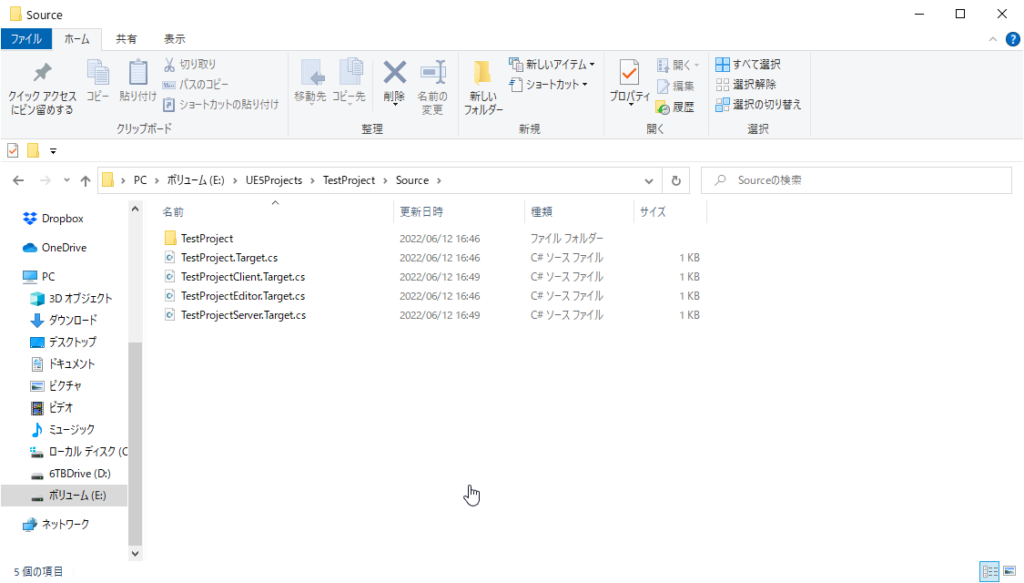
Visual Studioの方は無視してエクスプローラーの画面に戻り、ルートフォルダ>Sourceを開いてTestProject.Target.csをコピーして以下の2つのファイルを作成。
- TestProjectServer.Target.cs
- TestProjectClient.Target.cs

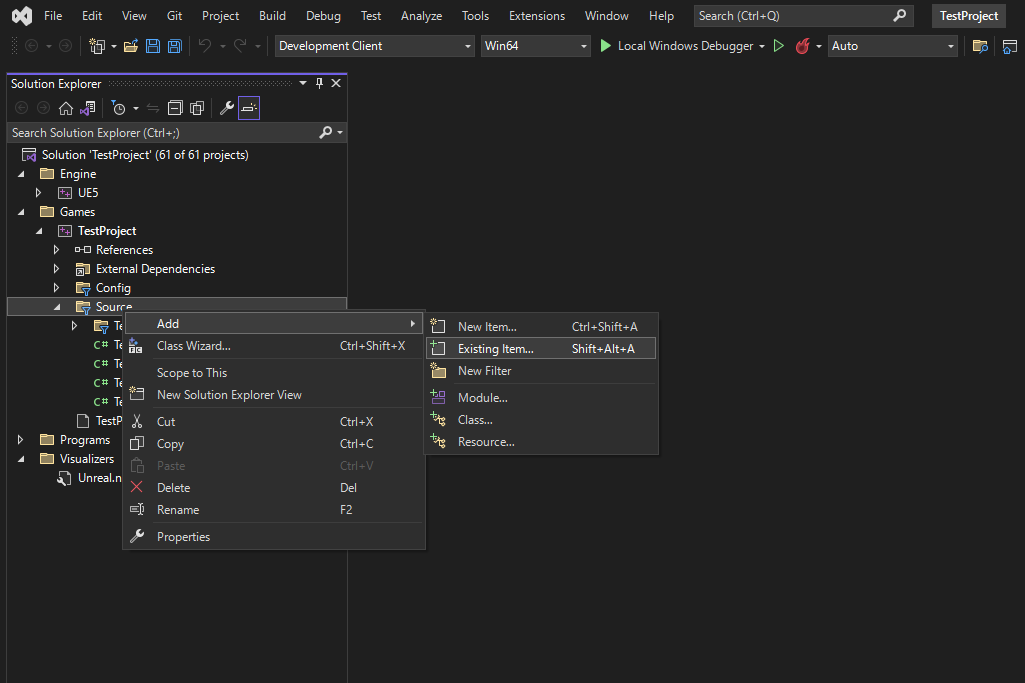
Visual Studioの画面に戻り、Solution ExplorerにあるSourceフォルダを右クリック>Add>Existing Itemで、先程作った2つのファイルを追加する。

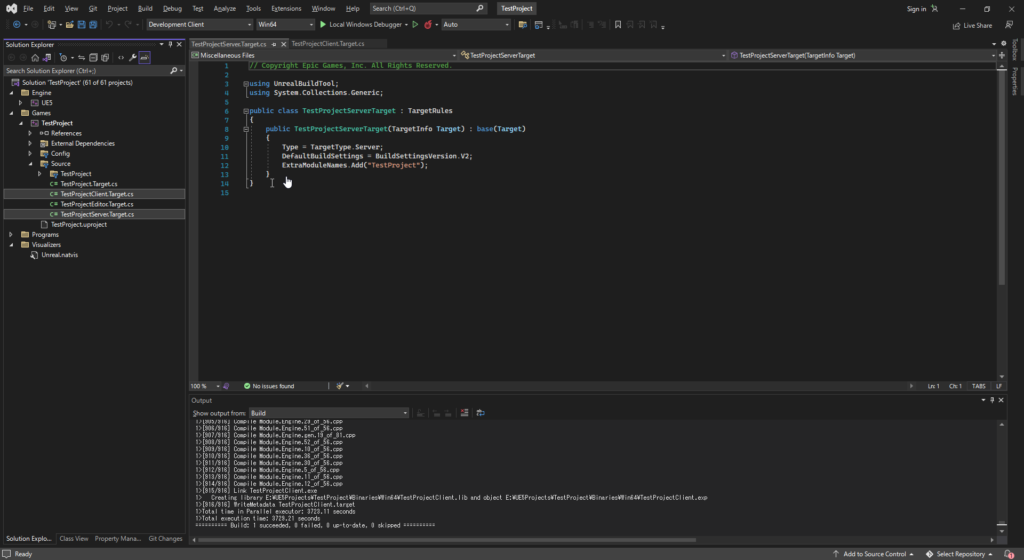
Vsual Studioで新しく追加した2つのファイルを開き、
- クラス名
- メソッド名
- Type = TargetType.hogehoge;(ここは自然に修正されているかも。ServerのファイルではServer、ClientのファイルではClientにする)
- ExtraModuleNames.Add(“TestProject”);
の部分を修正

修正したら、Visual Studioを閉じる。その際にアイテムの保存を聞かれるので保存する。
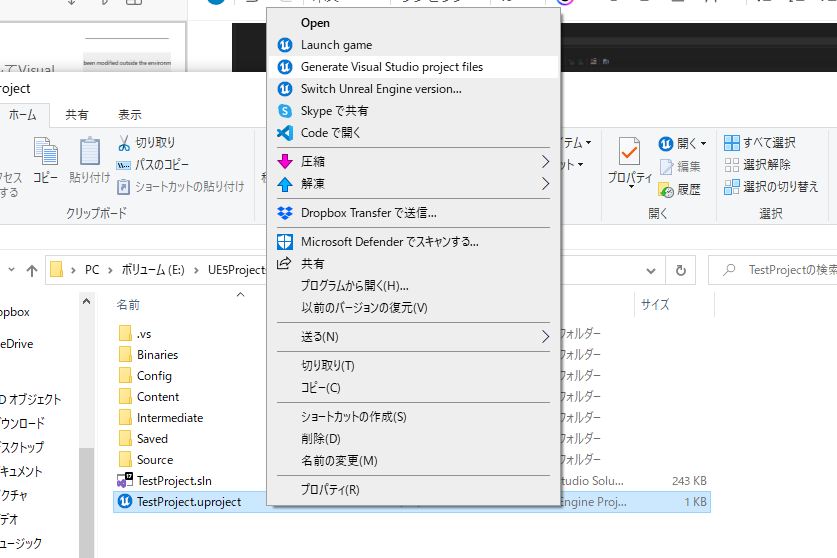
ファイルを追加しただけでは今回のゲーム用のソリューションファイルに認識されないので、エクスプローラーでルートフォルダを開き、TestProject.unprojectを右クリック>Generate Visual Studio Project filesを選択。

この操作で、ゲーム用のTestProject.slnファイルが再生成されるとのこと。
3.エディタ・サーバー・クライアントビルドの開始
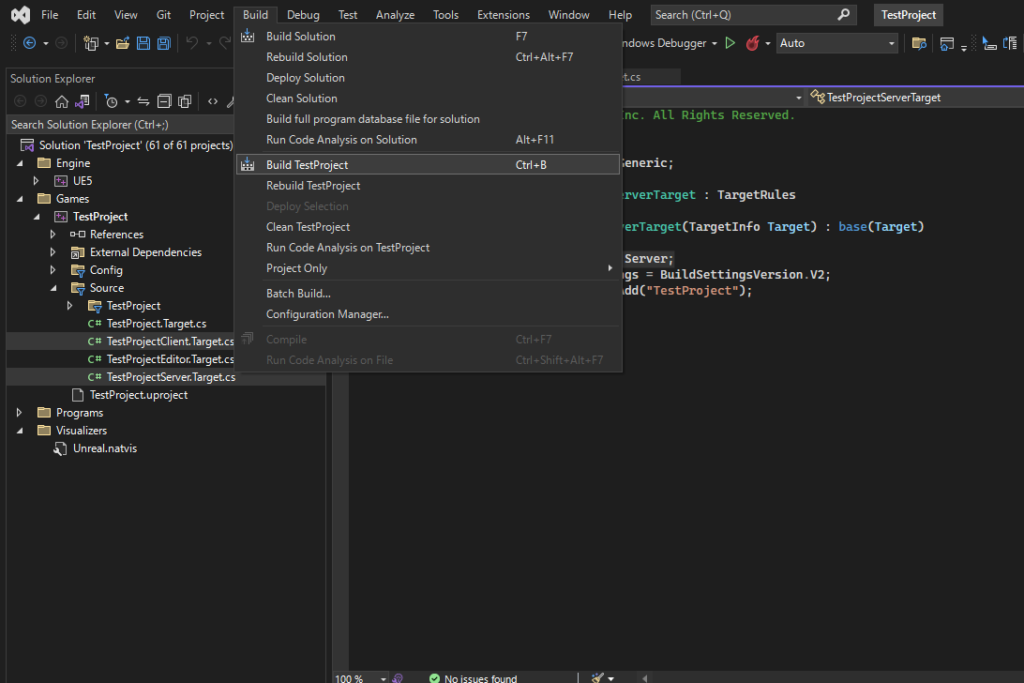
Visual Studioの画面に戻り、ビルドコンフィギュレーションを「Development Editor」にしてBuild>Build TestProjectを押してEditor Buildを行う。
※Build>Build Solutionではない。多分それでも行けるのだろうけど、すべてのソリューションを見てビルドするので二度手間。
※このとき、Solution Explorerの画面でEngine>UE5を選んでいると、Build>Build TestProjectが無く、Select Buildみたいな名称のものしか無い。

ビルドが完了したら、次はビルドコンフィギュレーションを「Development Server」にして同様にビルドを行う。
さらにビルドコンフィギュレーションを「Development Client」にして同様にビルドを行う。
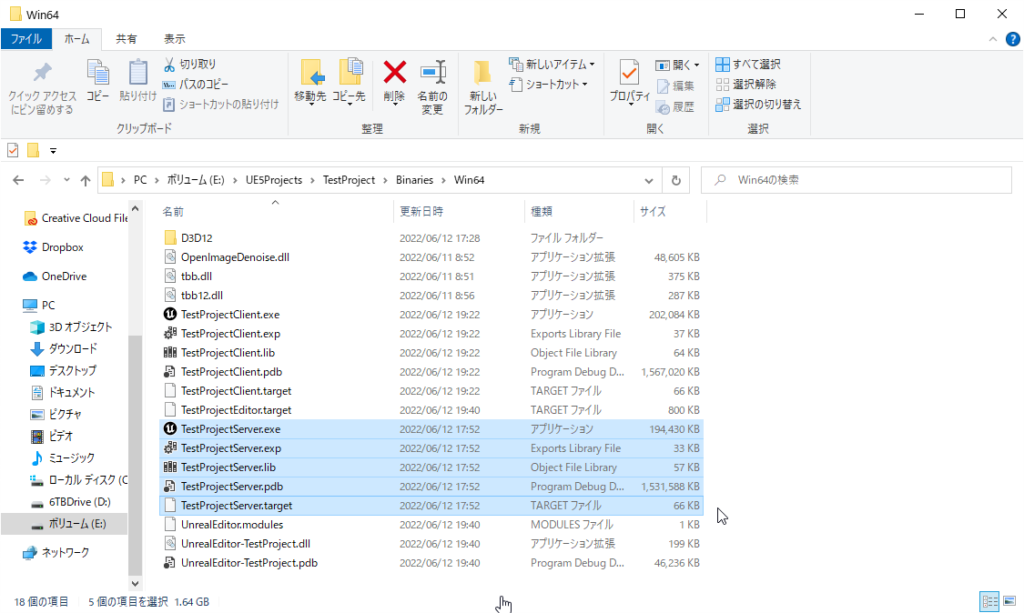
ルートフォルダ>Binaries>Win64のフォルダの中に、~~Client, ~~Server, ~~の3種類のファイル(およびその他のdllファイルなども)作られていることを確認する。

4.サーバー・クライアントアプリとしてパッケージ化の準備
「マップ」とか「レベル」とか、用語が全くわからずに開始した自分が恨めしい。
取り敢えず全然用語がわからなければ、
エディタの起動時にブループリントを実行する | Unreal Engine ドキュメント
これらのドキュメントを読んでおくと良いかもしれませんが、わからなくても大丈夫です。
TestProjectでは、1つのゲームとして完結しているので、これをクライアント側とサーバー側の機能に分けてそれぞれパッケージ化してあげることになります。
クライアント側の機能としては、「クライアントが立ち上がったら、サーバー(今回はローカルの127.0.0.1)にアクセス」、サーバー側の機能としては「アクセスしてきたキャラの配置場所を指定。(後の機能は現在のTestProjectの設定のママ)」があれば十分なので、それぞれを「マップファイル」として作成し、後はEU5にそれぞれ「サーバーアプリ」「クライアントアプリ」としてパッケージ化するように司令を出すとういう手順となります。
※ここで言う「マップ」と言うのは「ゲーム内の地図」という意味でのマップではありません。
まずは、タスクバーに登録したUE5アイコンから、作成したTestProjectをUnreal Editorで開きます。(クリックするだけ)

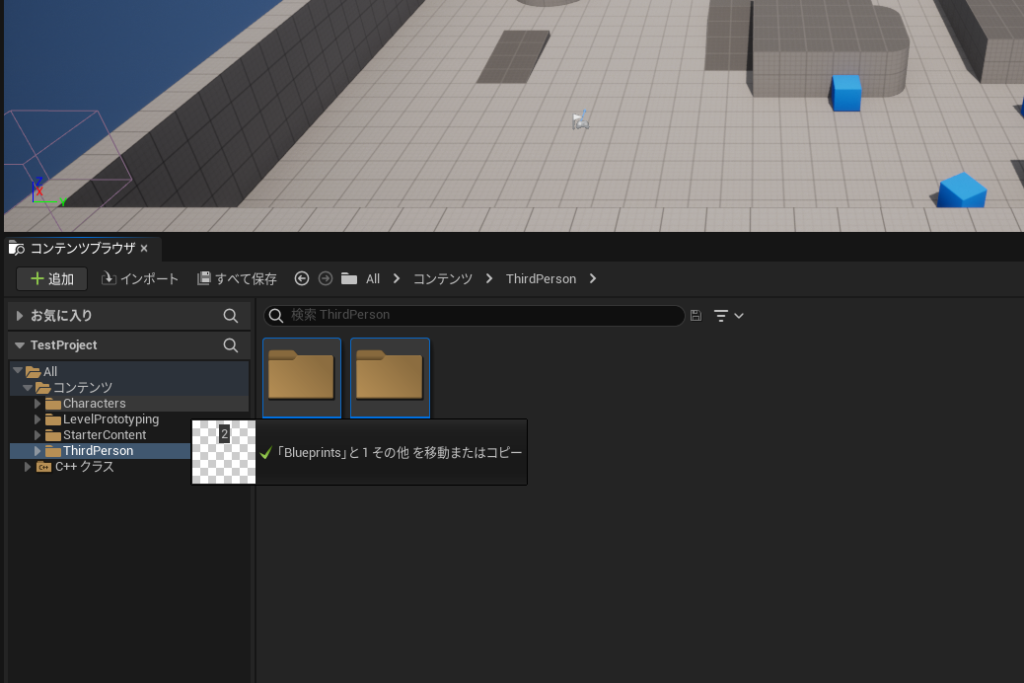
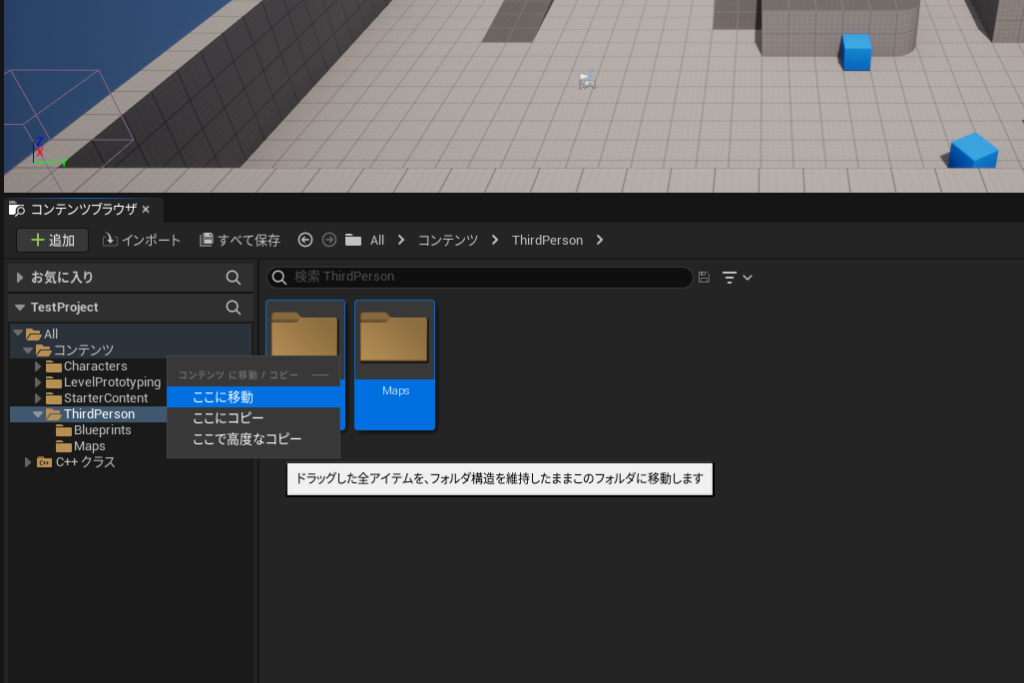
All>コンテンツ>ThirdPersonフォルダ内のMAPフォルダを、ひとつ上の階層に有るコンテンツフォルダに移動させます。
※画像ではBluePrintも移動させていますが、移動させないでください。



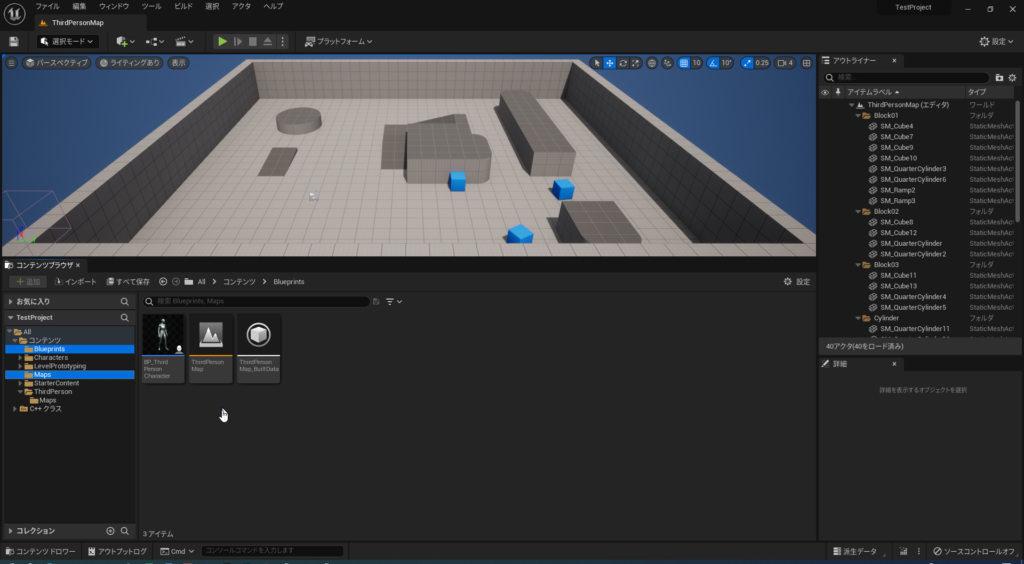
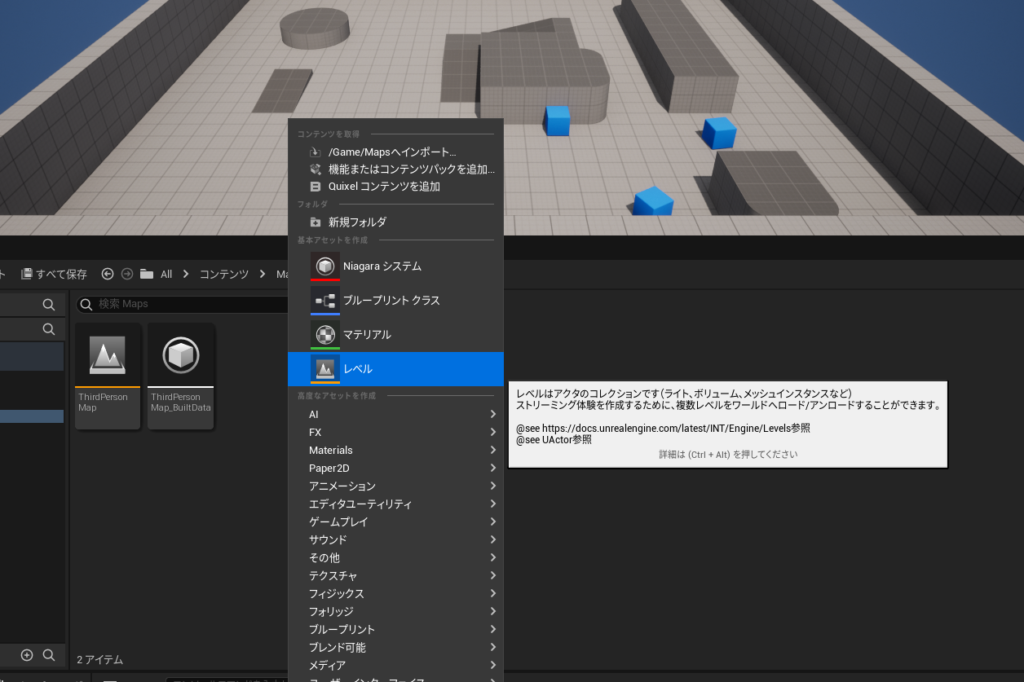
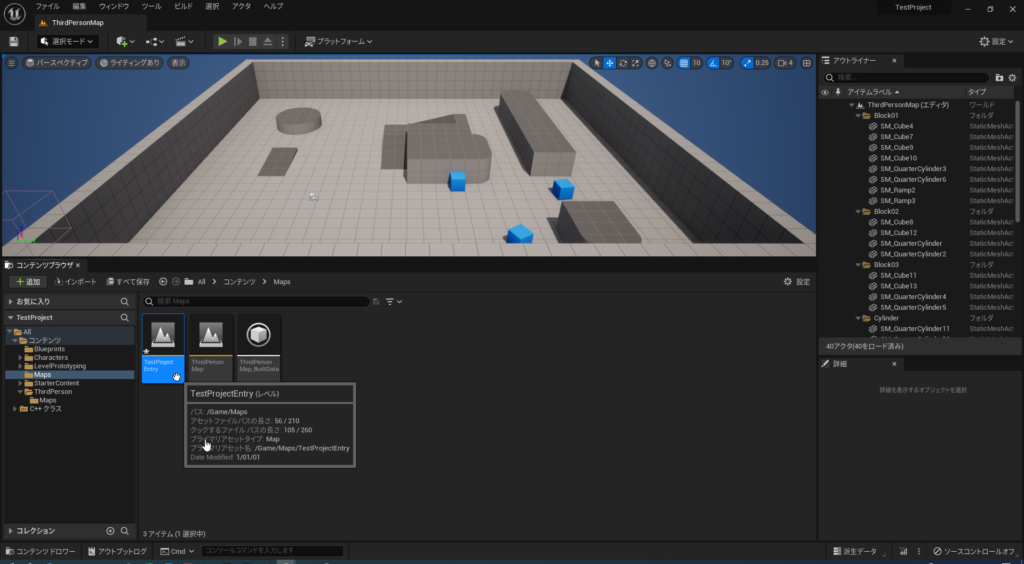
(ThirdPersonフォルダ内に自動的にMAPフォルダができるがそれは無視。)今移動させたMAPフォルダを選択して、右側のエリアで右クリック>基本アセットを作成「レベル」でレベルを追加してTestProjectEntryと名付けます。


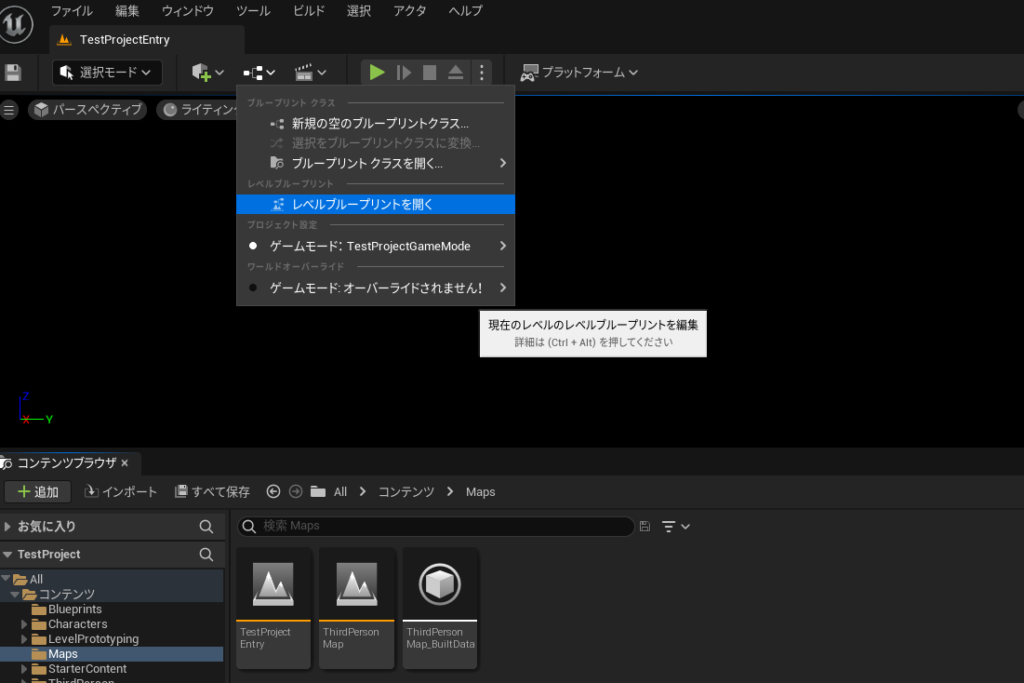
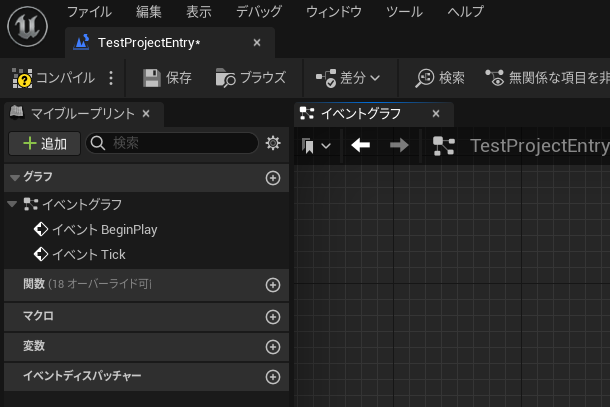
作ったばかりのTestProjectEntryを開き、(コンテンツを保存というダイアログが出るので保存する)このレベルのBlueprint scriptを開く。


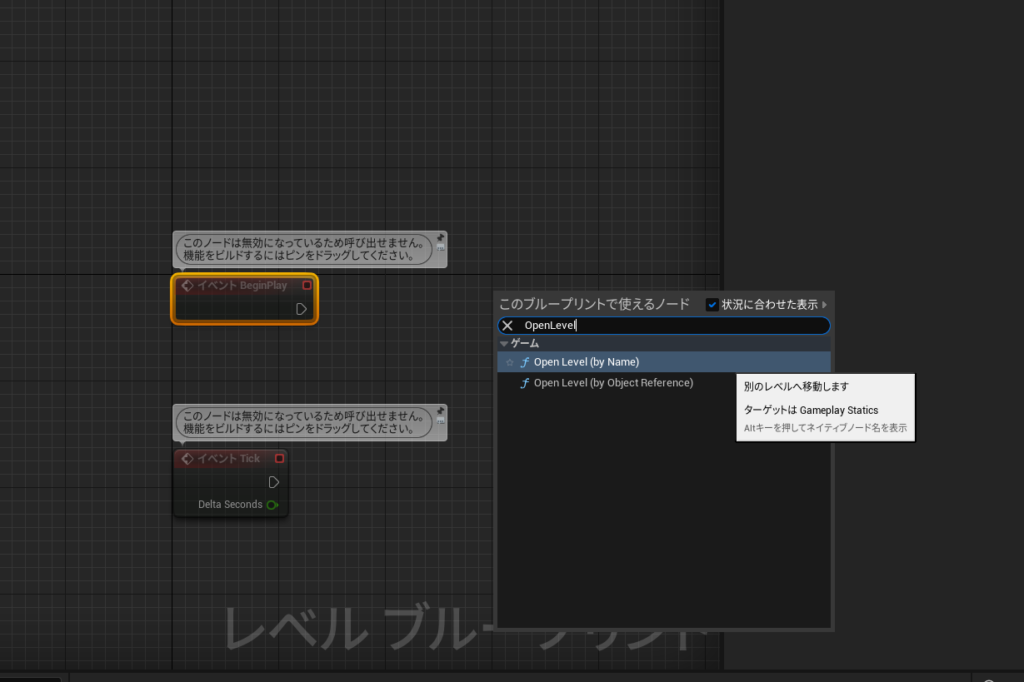
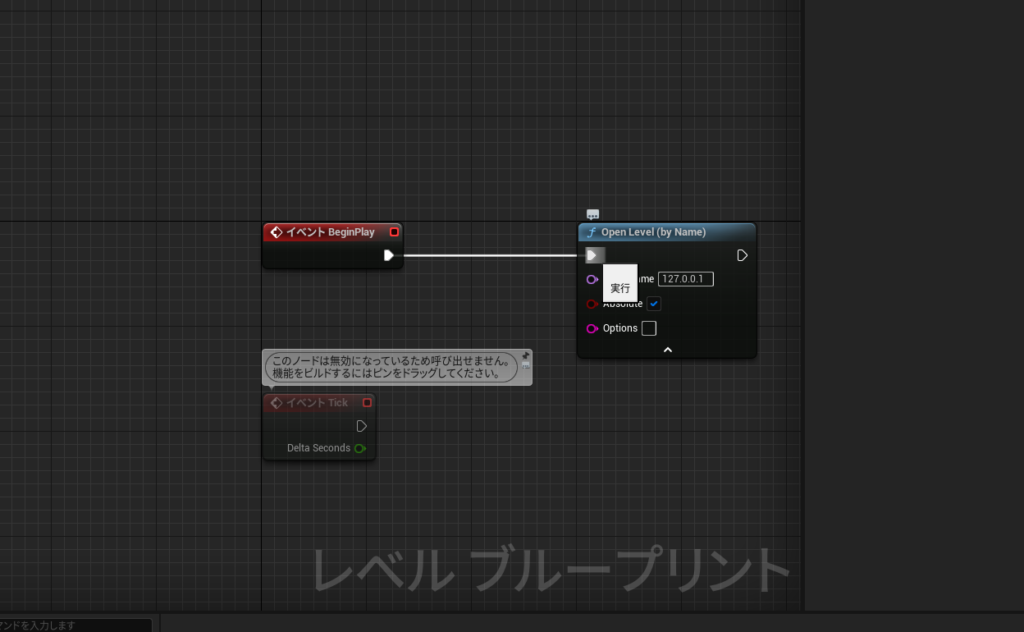
Blueprint script画面右をクリック>OpenLevelで検索して、OpenLevel by Nameノードを追加する。
Level Nameを127.0.0.1にして、イベントBeginPlayとつなぐ。


左上から再コンパイルを行い、保存して閉じる。

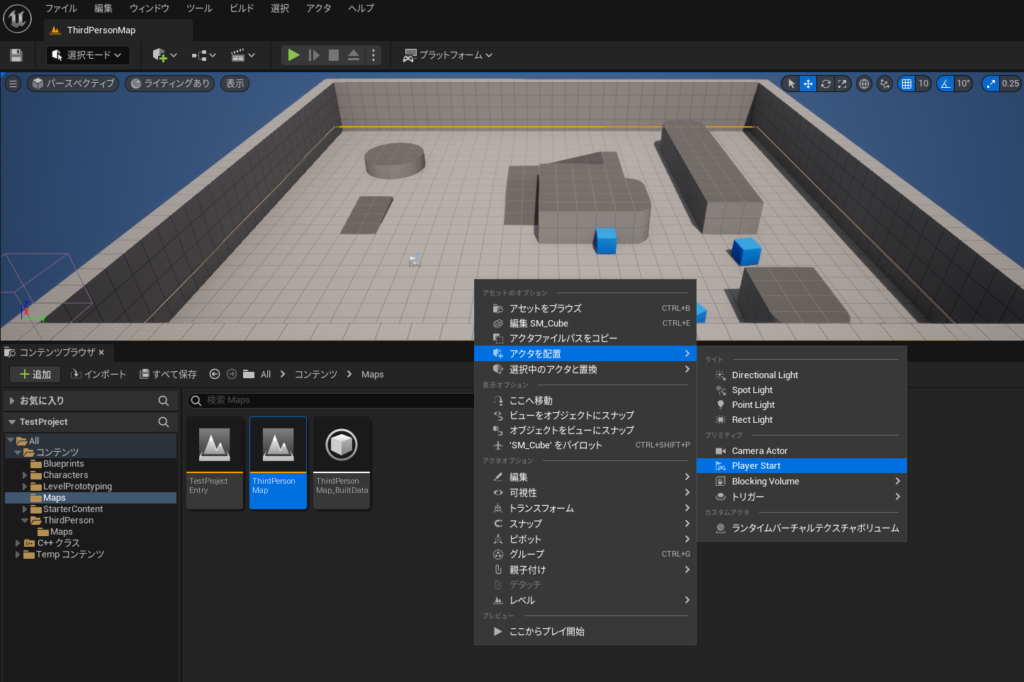
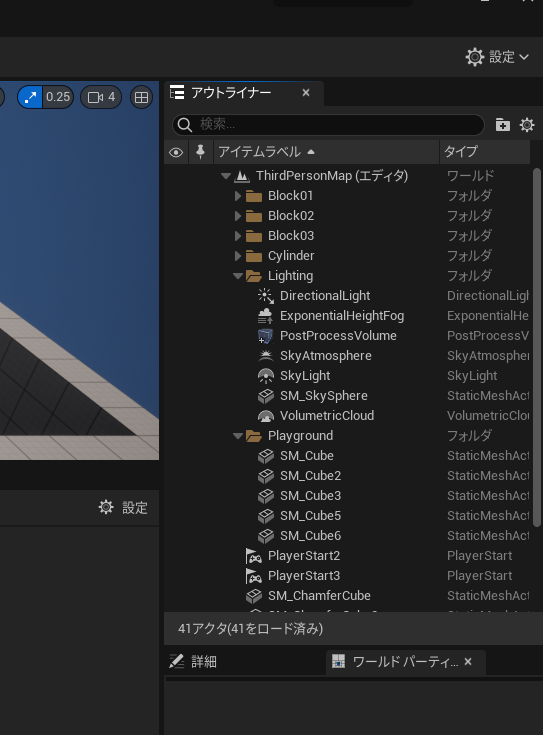
コンテンツ>Maps内のThirdPersonMapを開き、Map上右クリック>アクタを配置>PlayerStart でPlayerStartを2つ追加し、もともとのPlayStartを削除。
※実際は、2つのPlayStartがあればいいので元のやつを消さずに1つだけ追加(あるいは複製)すれば良い。


5.サーバー・クライアントアプリとしてパッケージ化
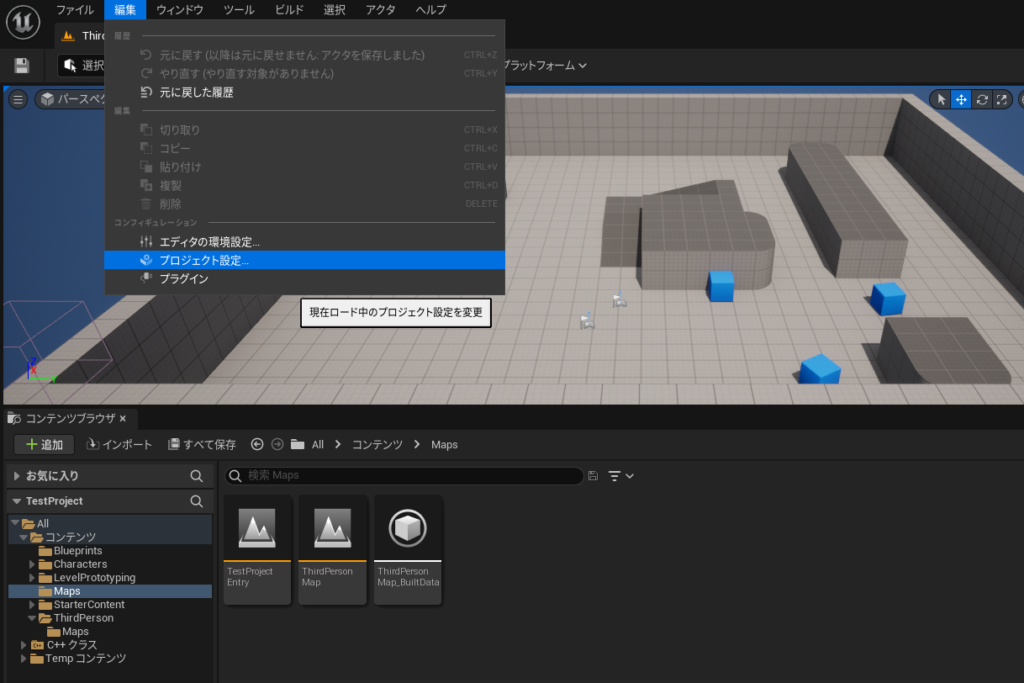
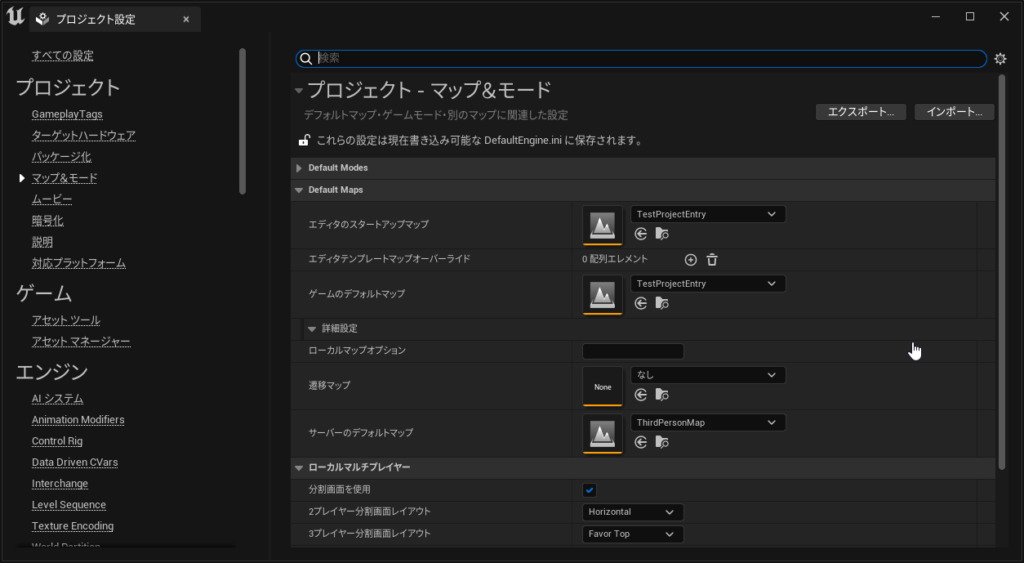
編集> プロジェクト設定を開く。

左メニュー>マップ&モードのDefault Mapsの設定を変更

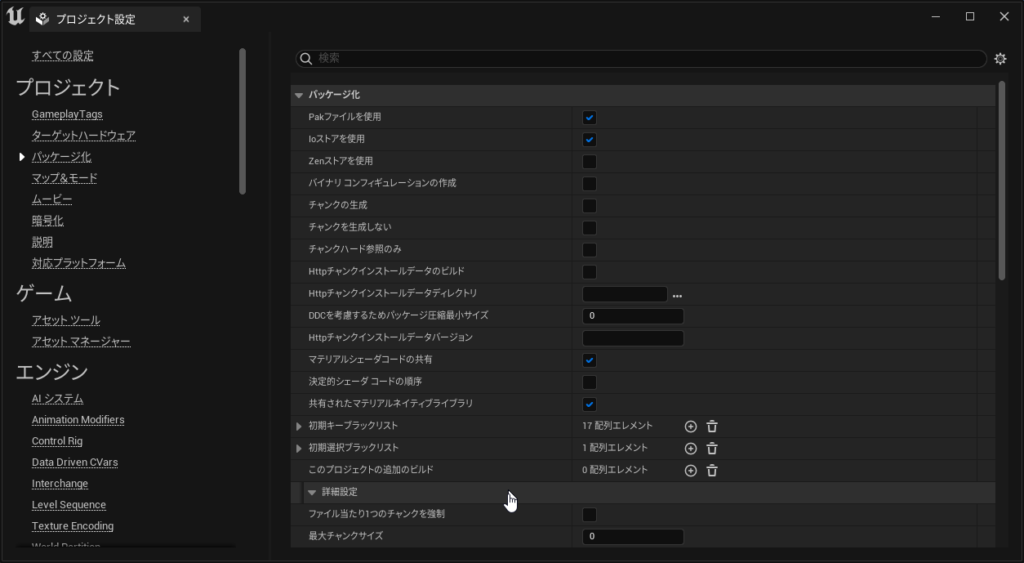
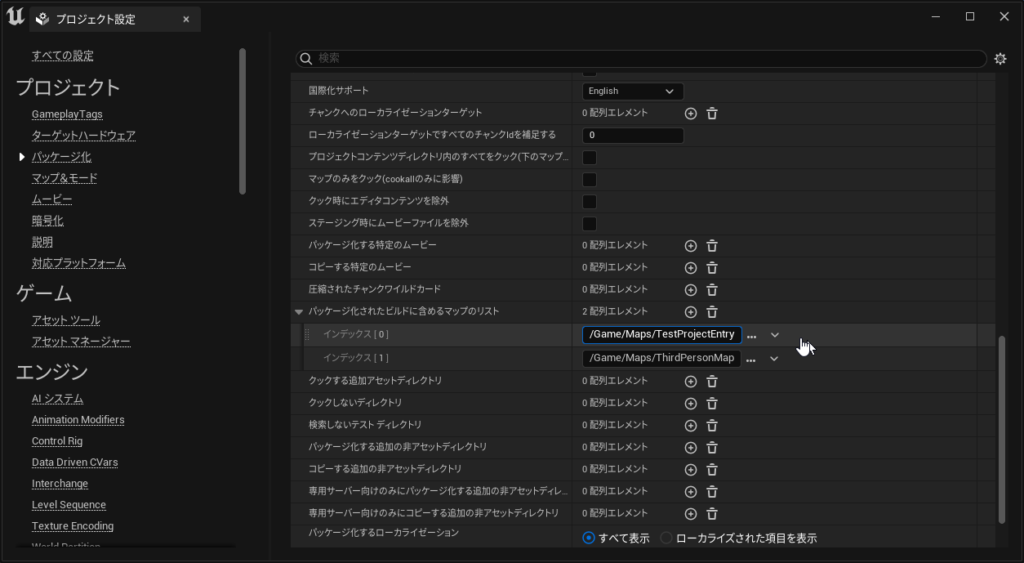
左メニューのパッケージ化を選び、パッケージ化セクションの下の「詳細設定」を開き、「パッケージ化されたビルドに含めるマップ」を以下のように設定


まずは、サーバーアプリとしてパッケージ化す。
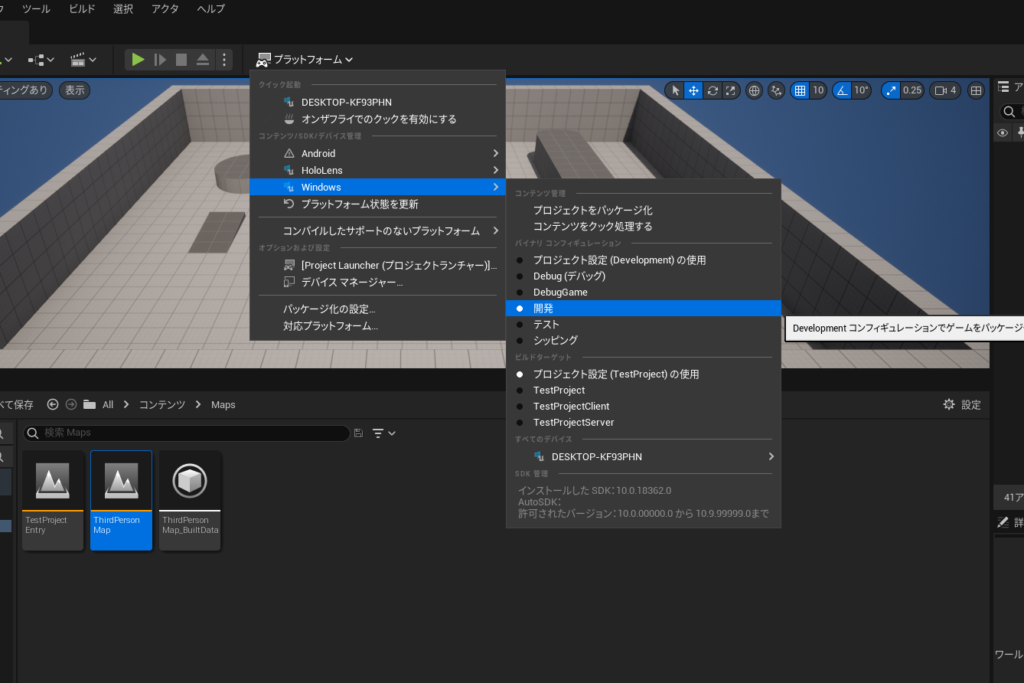
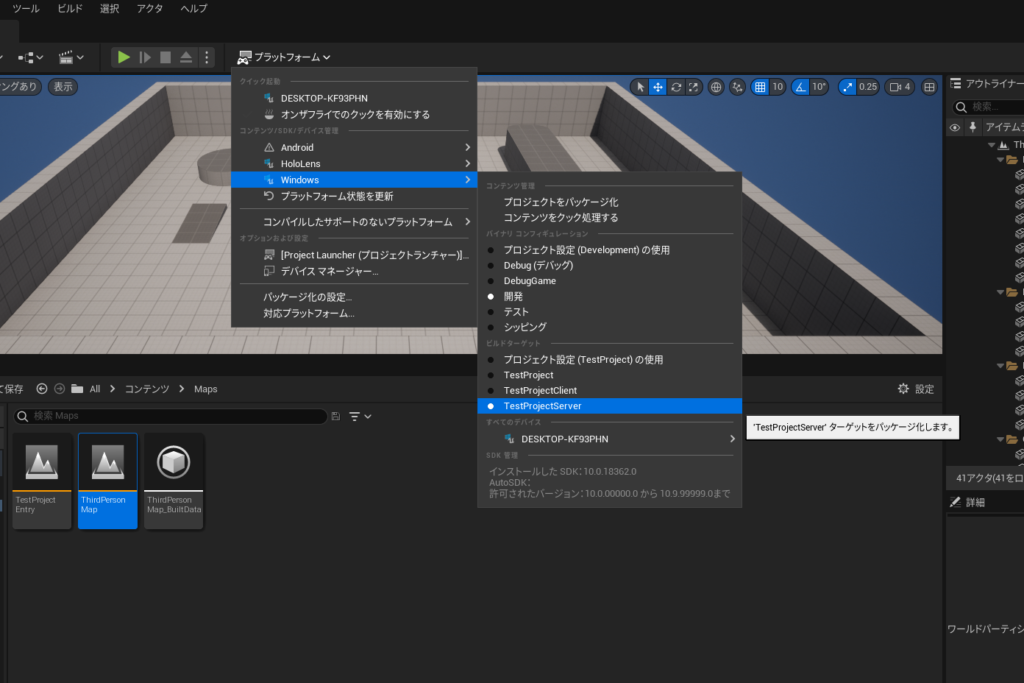
プラットフォーム> WIndows>バイナリコンフィギュレーションで「開発」を選択。

プラットフォーム> WIndows>ビルダーターゲットで「TestProjectServer」を選択。

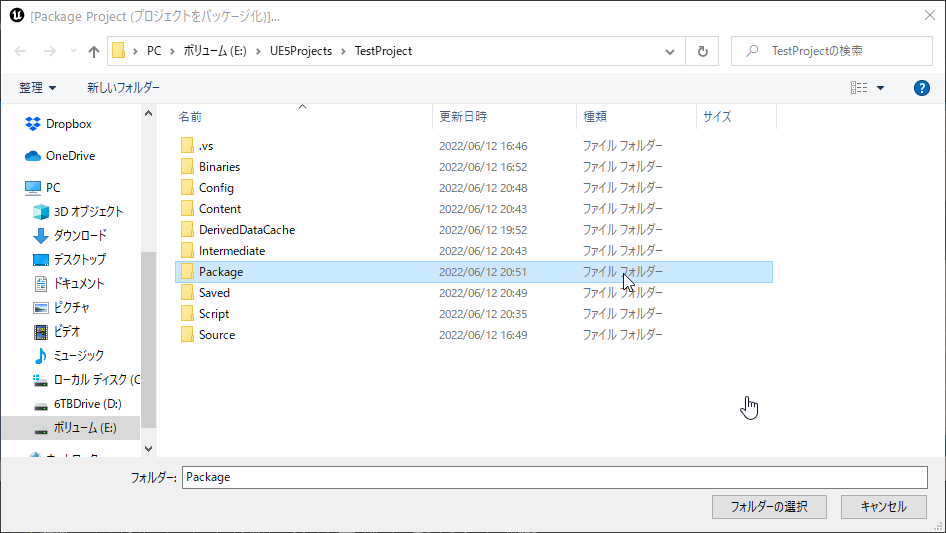
ラットフォーム>Windows>プロジェクトをパッケージ化 で保存先の「Packageフォルダ」をルートフォルダ直下に自分で作成&選択してパッケージスタート。

これで、サーバー用のパッケージが完成するので、終わったら、プラットフォーム> WIndows>ビルダーターゲットで「TestProjectClient」を選択し、同様にパッケージ化(保存先はPackageでOK)
5.サーバーを立ち上げて、複数人のクライアントから同じ場所に接続できるか確認
サーバーのログを見ながら立ち上げることができるようにする。
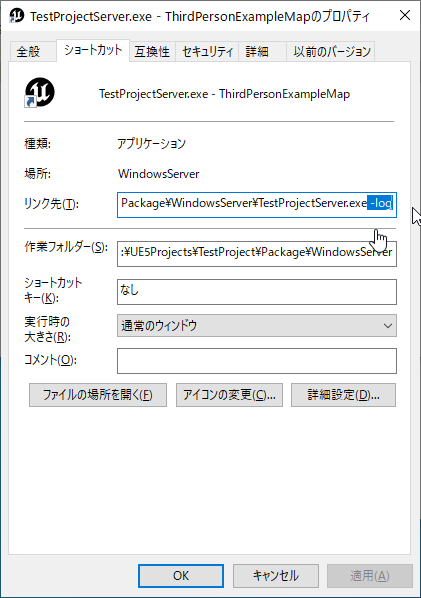
ルートフォルダ>Package>Window Server内の、TestProjectServer.exeのショートカットを作成し、 TestProjectServer.exe – ThirdPersonExampleMapとリネームする。
そして、ショートカットを右クリック>プロパティを開き、ショートカットタブのリンク先のTestProjectServer.exeの後ろに -logをつける。
例:E:\UE5Projects\TestProject\Package\WindowsServer\TestProjectServer.exe -log
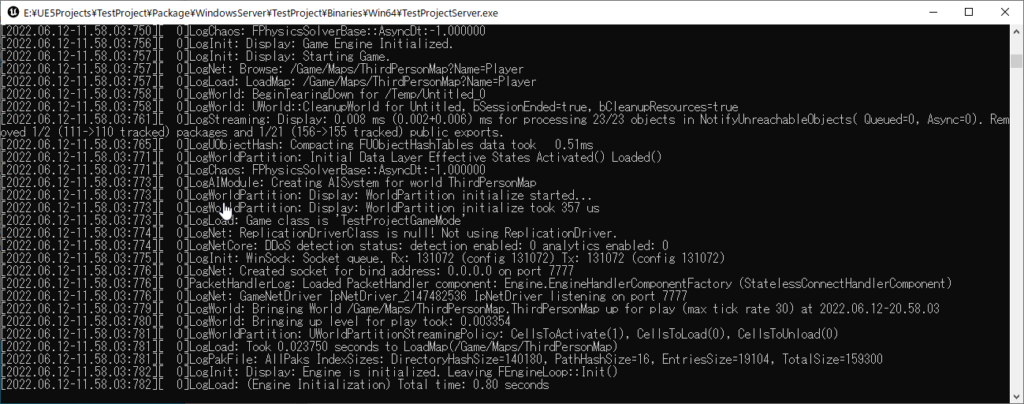
適用を押して保存し、ショートカットをダブルクリックすると、コマンドプロンプト画面が開きログが表示されてサーバーが起動しているのがわかる。


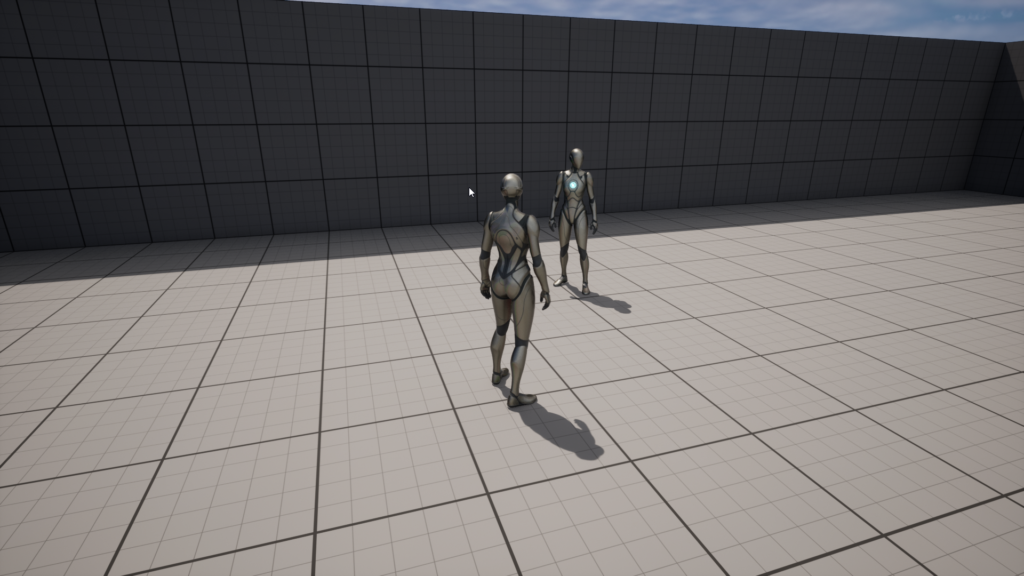
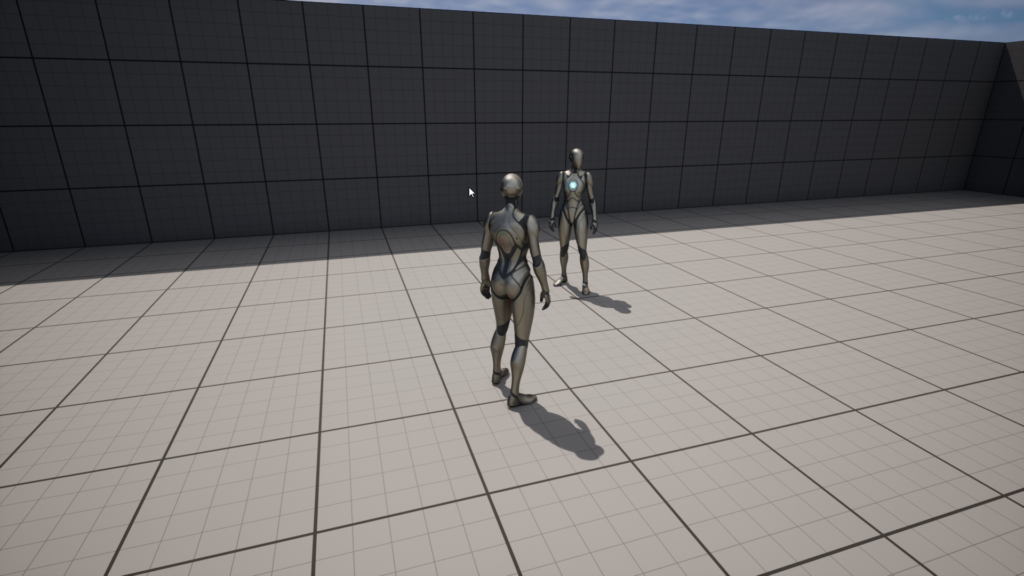
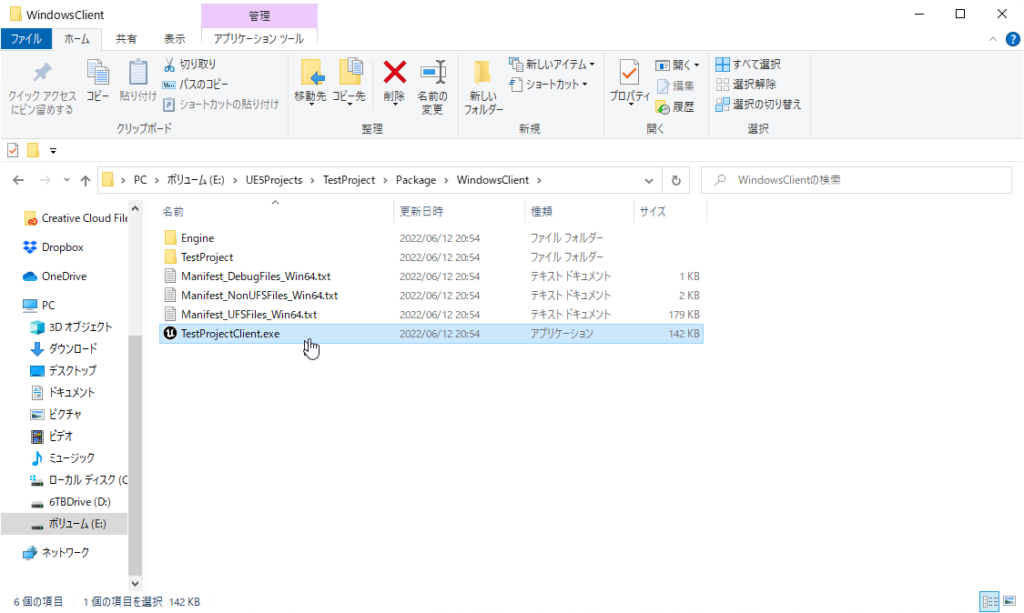
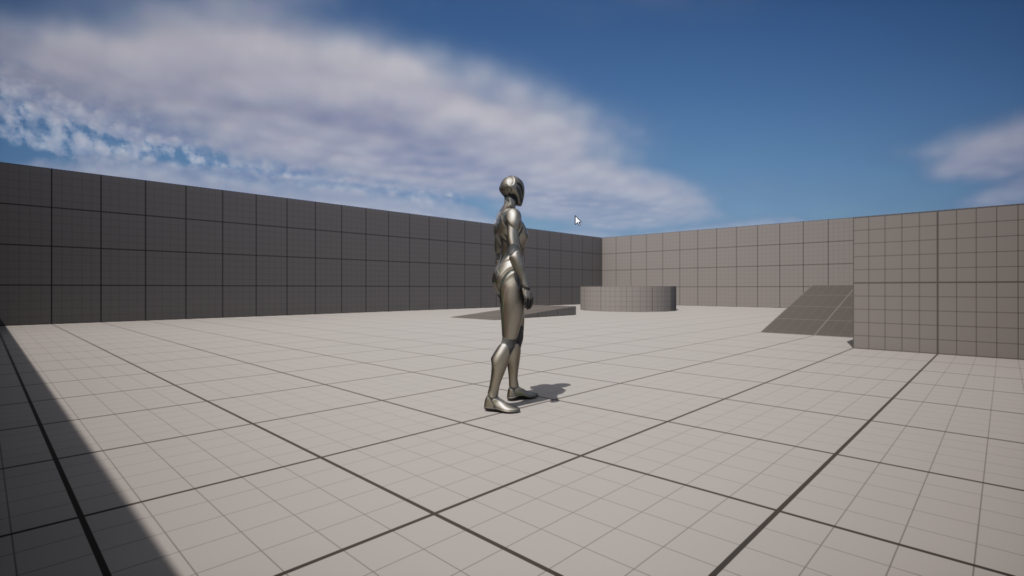
ルートフォルダ>Package>WindowsClientフォルダのTestProjectClient.exeをダブルクリックして、クライアントを立ち上げる。成功しているなら、キャラクター1体目が表示される画面が現れる。


ALT+TABで画面を切り替えて、もう一度ルートフォルダ>Package>WindowsClientフォルダのTestProjectClient.exeをダブルクリックして2つ目のクライアントを立ち上げる。
成功していれば、1体目のキャラクターと2体目のキャラクターが同じ画面に現れるはず。