お仕事でWordPressとLINEの連携ができないかというお話が来たので試して見るためのメモです。
1.Wordpressで作成したサイトの準備
これは特に記載することはないので省略します。SSLの設定も同時にしておきます。
2.LINEビジネスアカウントの作成とMessaging APIの準備
2-1 LINE Developersで公式アカウントでアカウントを作成します。

2-2 ログイン後Messaging API作成画面に移行します。

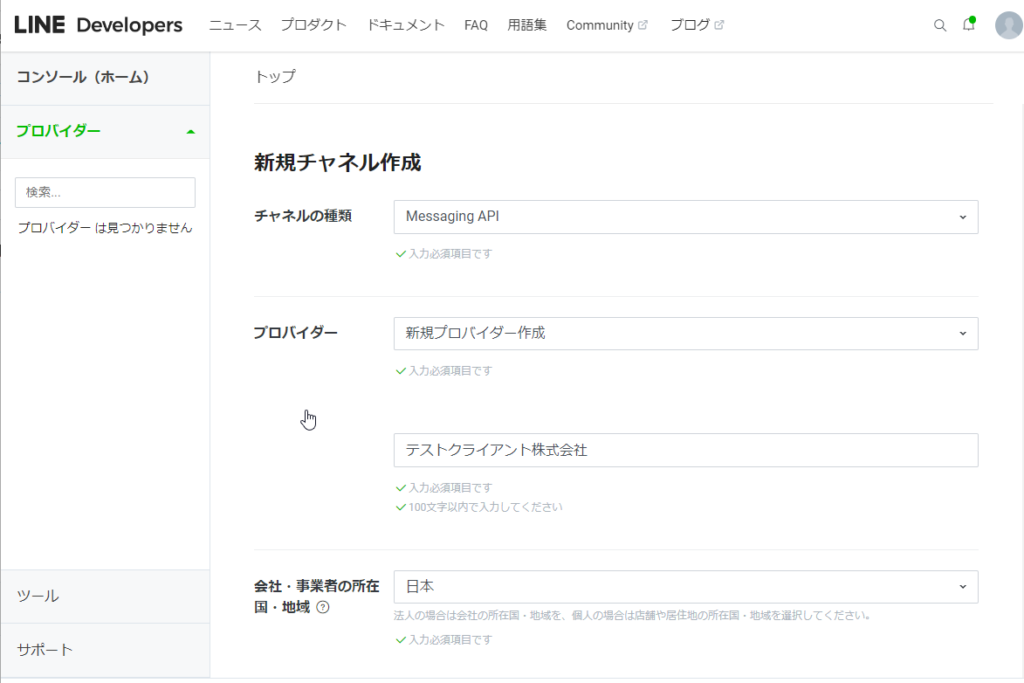
2-3 ログイン後Messaging API作成画面に移行します。
プロバイダーとチャンネルとの関係については、今回依頼された仕事でいうと、プロバイダー=クライアント先、チャンネル=各クライアントが管理している現場という感覚です。

必要事項を入力していきます。
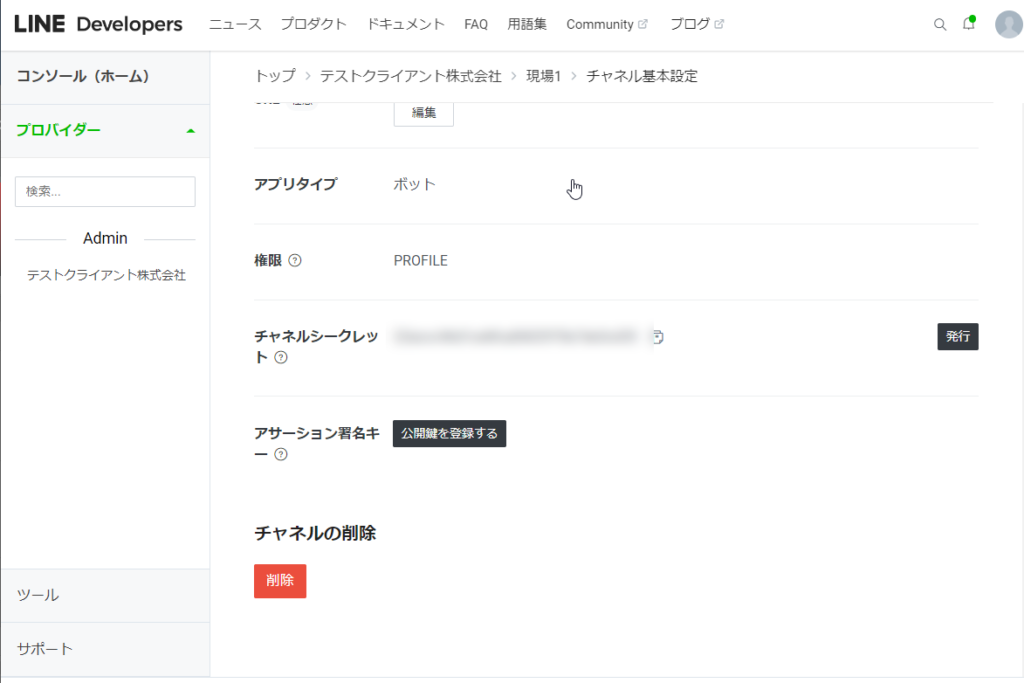
2-4 Channel Secret、Channel Access Tokenを控え、必要な設定を保存します。
Channel Secretはここ

Channel Access Token(長期)は、Messating API設定タブ(?)で「発行」を押して作成します。

両方とも大切なキーとなるので漏洩しないように保存しておいてください。
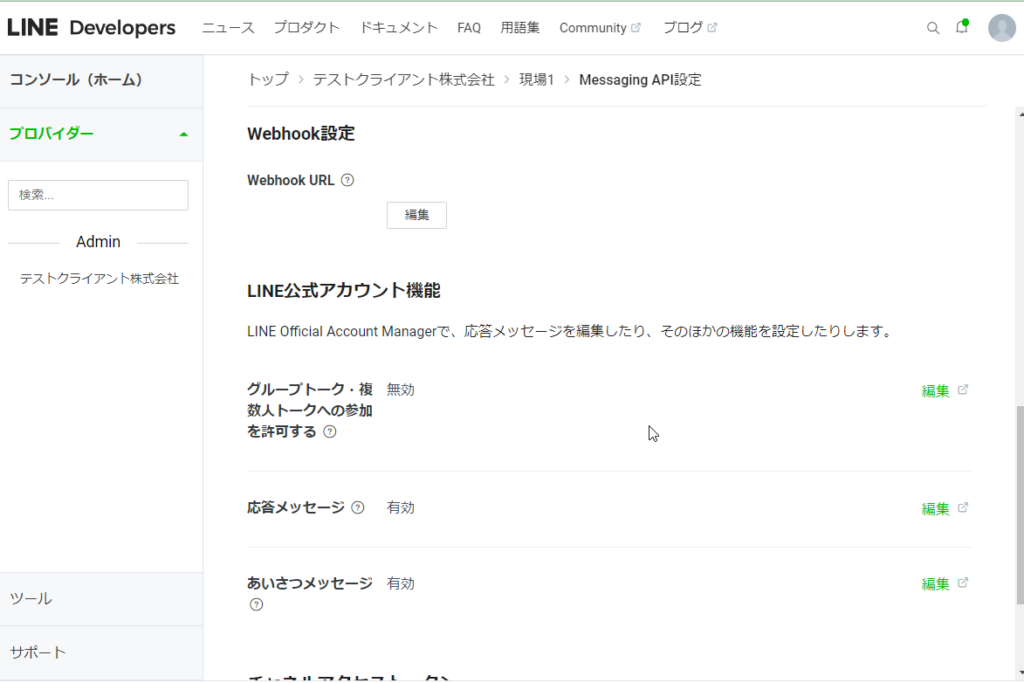
さらに、同じMessaging API設定タブでは、
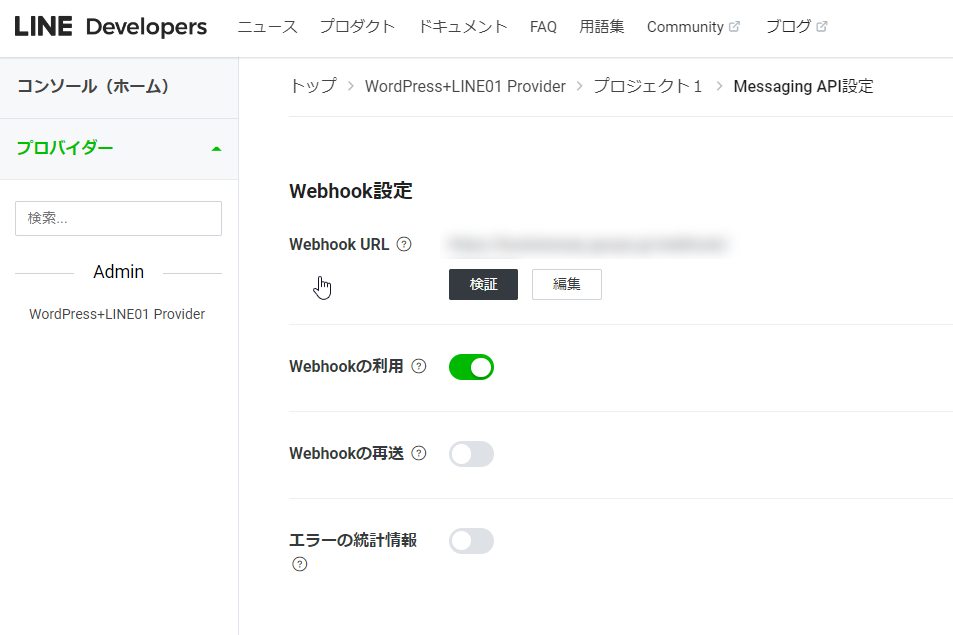
- Webhook URLの設定
- グループトーク・複数人トークへの参加を許可するの有効
の設定をしてください。
Webhook URLの設定のためには、WordPress上でWebhook用の固定ページを作成し、そのURLを登録しておくと良いと思います。このURL宛にデータがLINEから送られてくるのでこれを設定しないとデータの取得などが行えません。

3 LINEグループトークの作成
現在、Message APIを使ったメッセージのやり取りは、「グループトーク」を介したやり取り、「チャンネルに参加」してくれた方とのやり取りの2種類があります。
今回は、「グループトーク」上でのやり取りに絞って記事にしますが、フレンド追加してくれたユーザーとのやり取りについてはこの記事を読んだ上で、公式ドキュメントを読めば問題なく理解できるかと思います。
LINE Developers公式ドキュメント > Messaging API
グループトークは1人では作成できないので、まずはご自身が先ほど作成したチャンネル(=公式アカウント)とお友達になった上で、ご家族や知り合いなどとテスト用のグループトークを作成し、お友達になった公式アカウントをグループトークに招待してください。
4 Webhookページを通じたデータの取得
2で指定したWebhookページにはjson形式でデータが送られてくるので例えば以下のように取得・表示させてあげます。以下のコードをWordPressのfunctions.phpに書き込んで下さい。
Webhookページのslugはwebhookとしています。このページに送られてきたjson形式のデータを取得して保存するためのプログラムです。
add_action('wp', 'read_line_data');
function read_line_data(){
global $post;
if(is_page('webhook') && !is_admin()){
//送られてきたjsonデータを取得
$json_string = file_get_contents('php://input');
if(!empty($json_string)){
//とりあえず$json_string自体を保存する
$post_data = array(
'ID' => $post->ID,
'post_content' => $json_string
);
wp_update_post($post_data);
}
}
}それでは設定したWebhookページ宛にテストデータを送信してみましょう。
先程のLINE DevelopersのWebhook URLを設定したページに戻り、Webhook URLの「検証」をクリックして下さい。

そして、設定したWebhook URLのページにアクセスすると、LINEから送信されたjsonデータが保存されいれば成功です。
